Previously I’ve explained how to get a URL for a picture stored in Google Photos – and the difference between Photo’s “shareable links” and real photo URLs.
The sort of link you get with this procedure looks like this:
https://lh3.googleusercontent.com/KgPFwsG1qGxahyj3uWok_5HNEg3iaY_nm5oT0ludtRxdWld7X77v_CPFF0t5CNvF35eMZ2G1J9AGh5CnuU6P9DnOZjXB1AQqj9nrv6Fk9qT6BzQD1iILsf6K7UkCXz6Mr9F6_LlWB-drx0bJwGpn_mWokaM_aJUcp8zC7eMUYodjz29SXq2QUGvISoaE0spQcafH_05fye4d_U8GF2kjNsa53qyO69R4HmEPAzXGSXM6l-5xaGqFKF-WGzq9pmyXAAfApAqZYWowCQUDwWZlXOWm7SkG5y_1nIuNS-3YKsvLeqnGY2xVQKWnmwAdKodpr_gWk_piAK66puEAsgPpMrGx1OrgRVpgvWuG_qYO_SCpDKKh-XKF5C_NpdVxu6Zq9aBlU_g1ThJIfQ6HZwH4sEcuqUHISUH8c5_8OFYJPCQEhN-fPlGwOCm2-DR2YviF0DHvQCbQBAMyjiZKriRUZLE6lCnXflsSoSEBn2tmk-TRd6-hAxp8O1FdusYLNcef_oosdNzlWXWmK6ExGT8tb5DuCx0yrThQLBZx6YiBAIPCBqKwfu-kU9N8thrNTkn3OOSoxEdVt-ObNgk37WSJ65zGHOPzGMPKDJRVvZRQtKPOu8NjUA=w1006-h566-no
There are some issues with using URLs (aka web-addresses) obtained like this:
- They aren’t recognised as valid image file links by many online tools which ask for the URL for an image (eg phpBB, Blogger – and many others)
- Sometimes they stop working
(I’ve not been able to track down exactly when, but there are reports around the internet from people who say that links like this work for a while and then stop).
- They don’t include the SEO-targeted keywords which you carefully used to name the photograph file before uploading it to Google Photos.
(Not everyone does this, and it’s a lot harder for photos that were taken on your phone. But some people do it, and to them not having the keywords in the photo URL is a big deal.)
Luckily, there is a way around these problems, which gives you a web-address for a picture stored in Google Photos that ends with the same file extension which you uploaded to Photos (eg .jpg, .png .bmp), and which includes the keywords which you used in the file name.

How to get a valid URL / web-address for a picture in Google Photos, using Blogger
2 In Google Photos, find the photo and put it into an album.
(It doesn’t matter which album you use – and you can delete the album again later, you just need the photo to be in an album for now, and you need to remember which album this is).
3 Using a desktop or laptop computer (ie not your phone), go to Blogger
- If you’ve never used Blogger before, you may be asked to accept the terms and conditions. Just say “yes” to this (you aren’t actually going to use Blogger to publish anything).
- If you don’t already have a blog, the click the Create a blog link, and follow the steps to create one.
(You won’t be publishing this blog, so it doesn’t really matter what name you give it or what template you use – just pick anything that’s available. )
- Or if you do have one or more blogs, just pick one (any one is OK: you’re not actually going to publish to it) and go into the Blogger Dashboard.
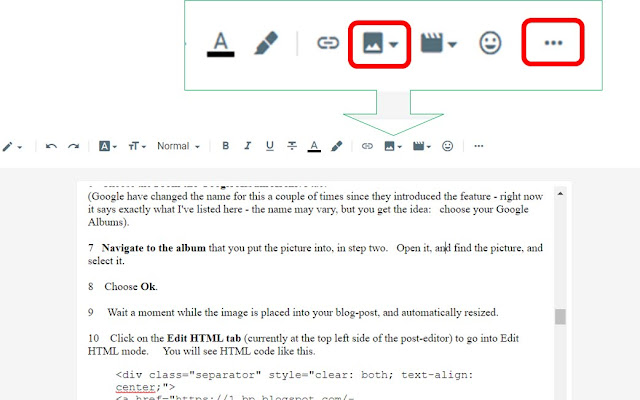
(If it’s not visible on the toolbar, click on the three-dots icon to open the extended toolbar)

(Google have changed the name for this a couple of times since they introduced the feature – right now it says exactly what I’ve listed here – the name may vary, but you get the idea: choose your Google Albums).7 Navigate to the album that you put the picture into, in step two. Open it, and find the picture, and select it.
8 Choose Ok.
9 Wait a moment while the image is placed into your blog-post, and automatically resized.
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”https://1.bp.blogspot.com/-bh720RYfL3w/V9tBYIbYpyI/AAAAAAAAiuQ/WbL8UJrclEYNVeBzffLLBbD0JKAFI6DUACPcB/s1600/tarmacadam-promenade-sunny-september-day.PNG” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ height=”180″ src=”https://1.bp.blogspot.com/-bh720RYfL3w/V9tBYIbYpyI/AAAAAAAAiuQ/WbL8UJrclEYNVeBzffLLBbD0JKAFI6DUACPcB/s320/tarmacadam-promenade-sunny-september-day.PNG” width=”320″ /></a></div>
Or like this, if you didn’t give the image a better filename before uploading it:
<div class=”separator” style=”clear: both; text-align: center;”>
<a href=”https://2.bp.blogspot.com/-UfwCAXxswFY/V9s99sprgNI/AAAAAAAAiuE/Fs91iRwiT34N7U1wXlQRVyz-D5g02YFWgCPcB/s1600/DSC_3573.JPG” imageanchor=”1″ style=”margin-left: 1em; margin-right: 1em;”><img border=”0″ height=”180″ src=”https://2.bp.blogspot.com/-UfwCAXxswFY/V9s99sprgNI/AAAAAAAAiuE/Fs91iRwiT34N7U1wXlQRVyz-D5g02YFWgCPcB/s320/disc0137.JPG” width=”320″ /></a></div>
11 Find the part which starts src=” and ends with a closing quote-mark. This is the URL for the picture you chose. In the example above, it’s the part in bold-red
Troubleshooting / Extra for experts
Finding the image code in your post
If there is other material in the post that you are using, then you may want to put some marker text before and after the photo while you are still in Compose mode, to make it easier to find the right part when you are in Edit HTML mode.
Getting a valid link to someone else’s photo
You may want to find a valid URL for a photo that someone else has shared with you – but of course you cannot add this to one of your own albums. In this case, the solution is to download a copy of the photo which was shared, then upload it to your own Google Photos.
Using the blog you’ve made for other things
Maybe using Blogger like this has given you ideas about other things you can use it for: that’s great, Blogger is an excellent tool for publishing material on the internet with a minimum of fuss – while also having enough features to let you do some sophisitcated things. And even just the post editor can be a handy HTML generator at times. You might like to read Getting Started with Blogger, for some tips about how to set up your Google account and very first blog.
[“source=blogger-hints-and-tips”]


